个人博客:
http://www.milovetingting.cn
Flutter引用阿里巴巴图标
阿里巴巴图标下载
1、打开网址:https://www.iconfont.cn/ 后登录帐号
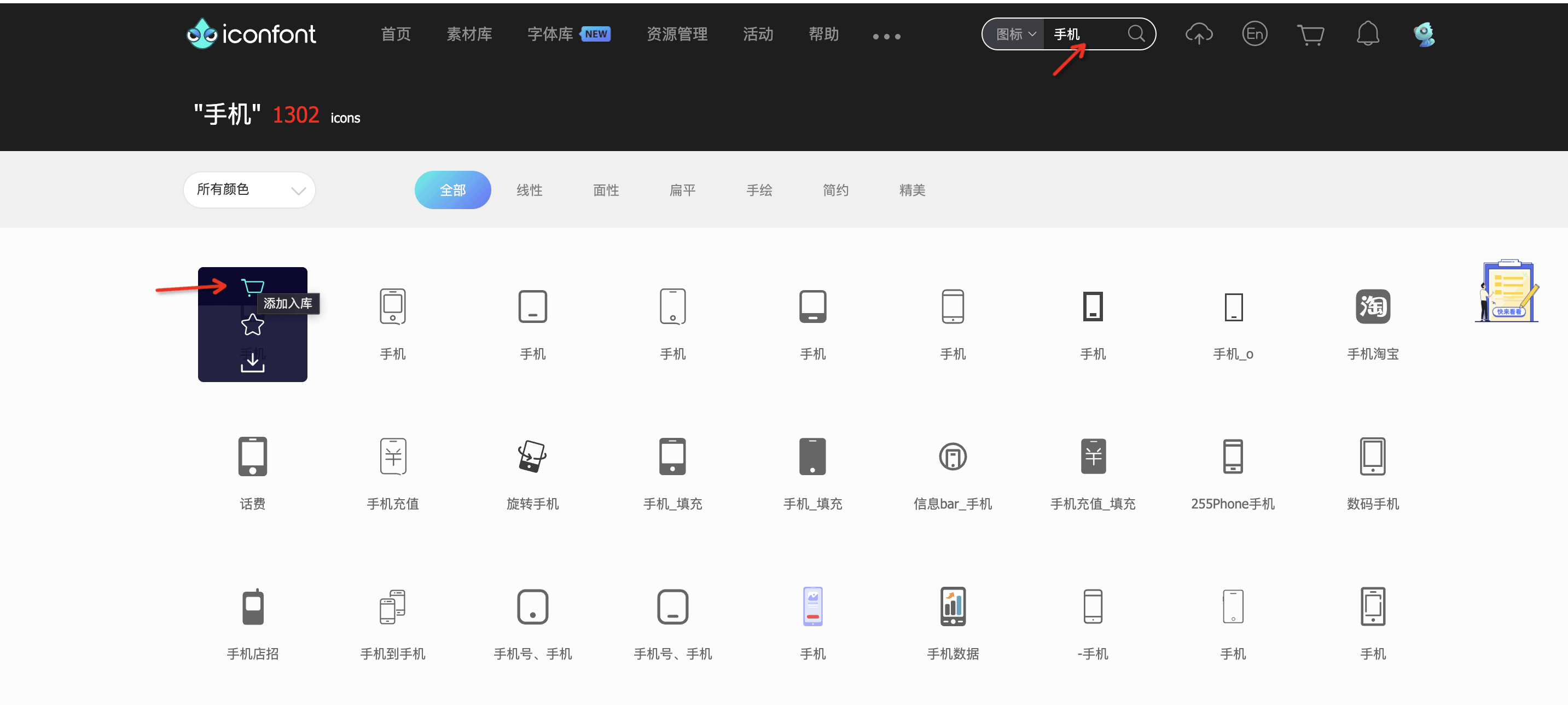
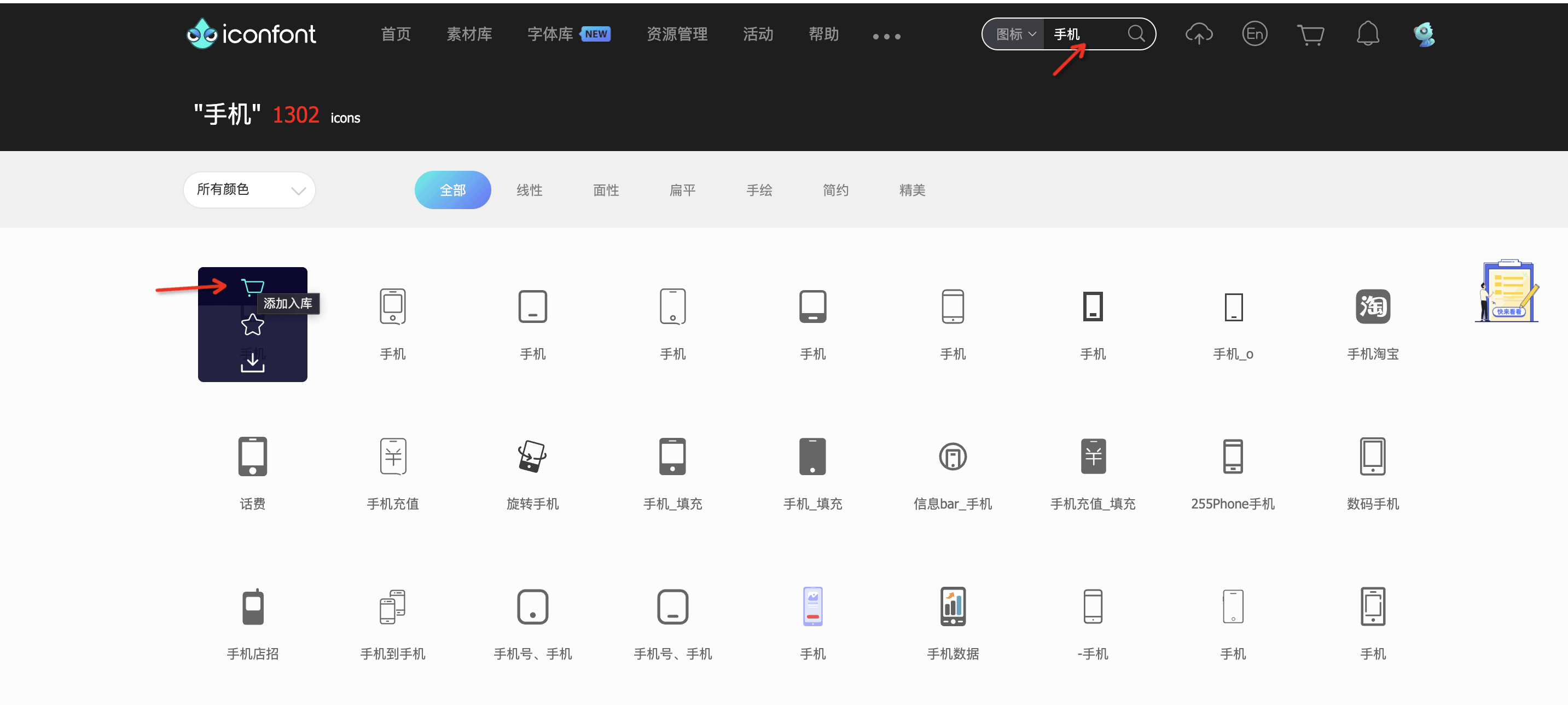
2、在搜索栏搜索需要的图标
3、将搜索出来后的结果,加入到库中

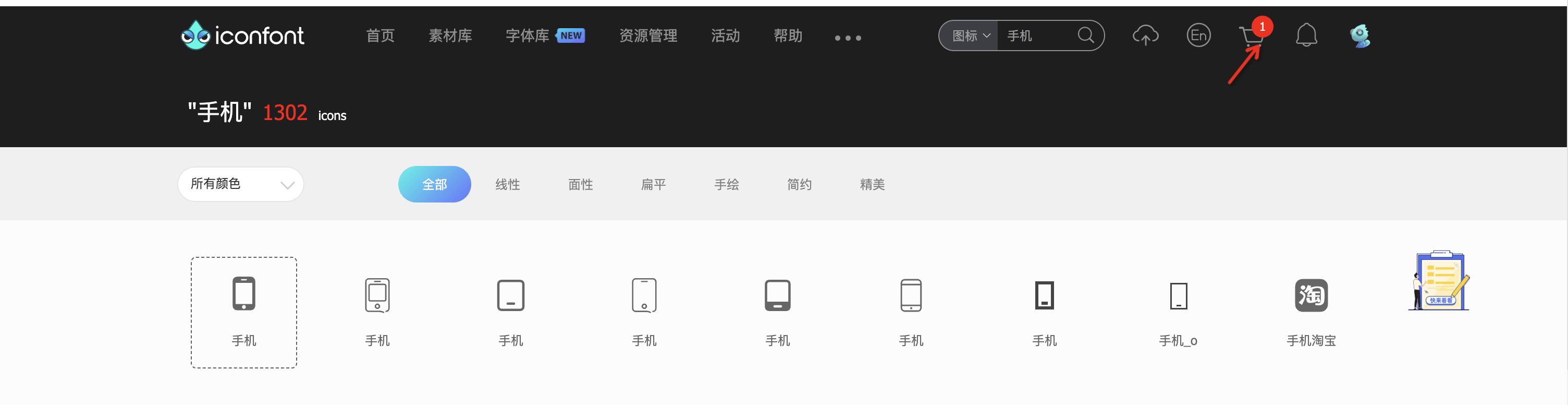
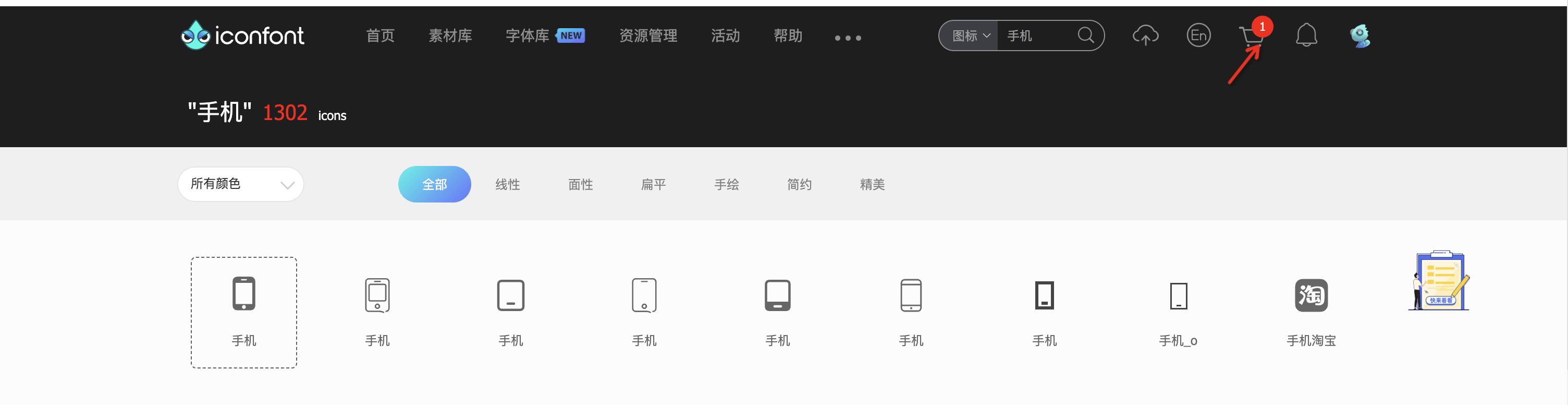
4、点击如图所示位置

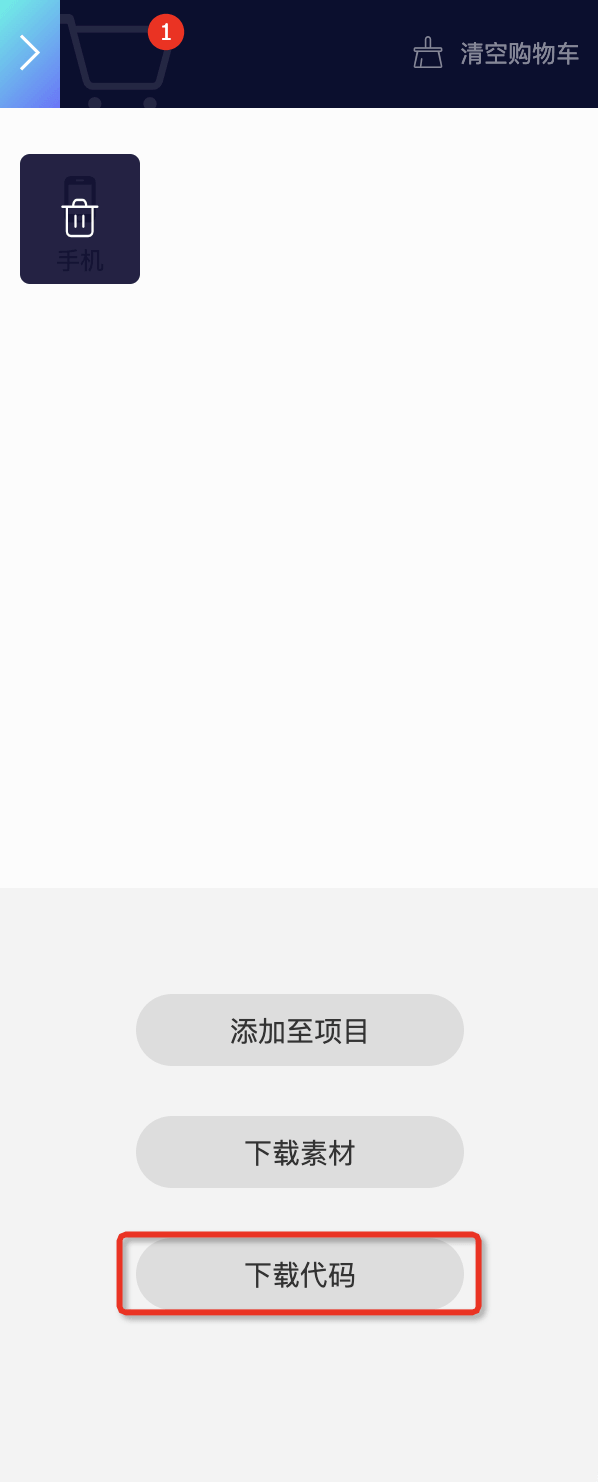
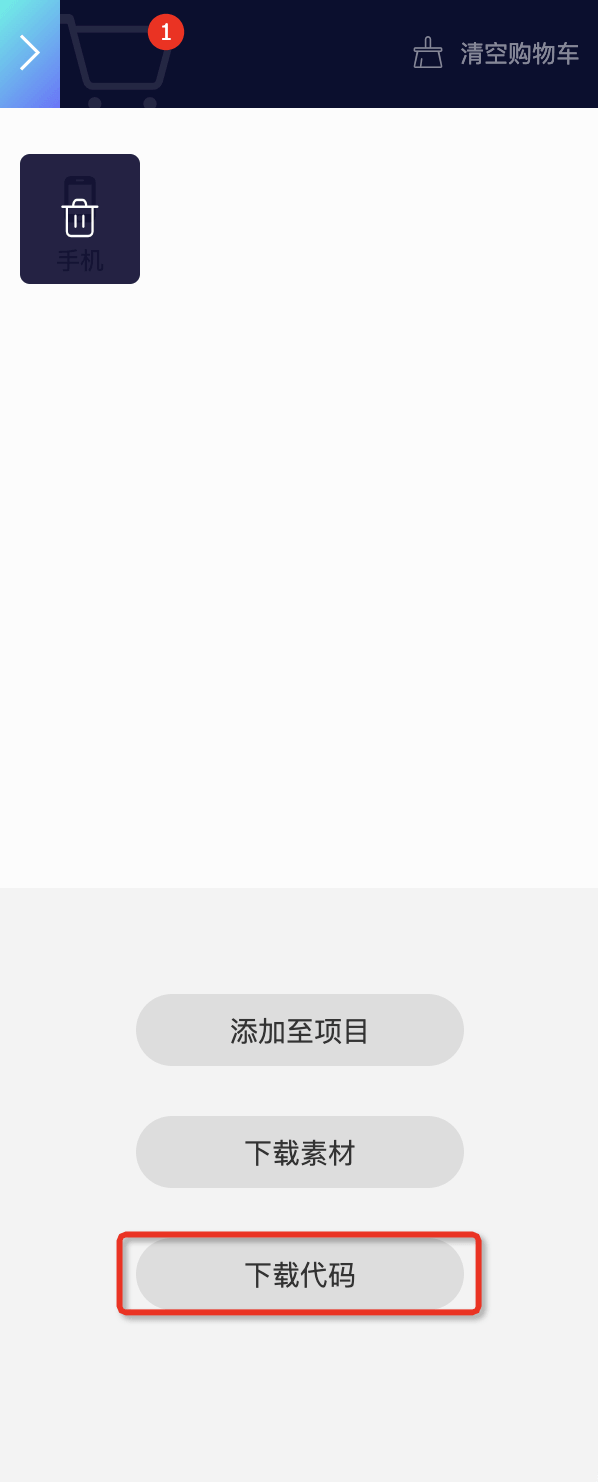
5、选择下载代码

6、解压下载回来的压缩包

定义图标
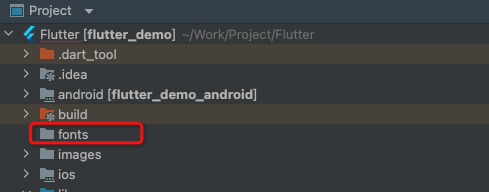
1、在项目根目录下新建fonts文件夹

2、将解压后的ttf文件复制到fonts文件夹
3、配置pubspec.yaml,在flutter节点下增加
1
2
3
4
| fonts:
- family: IconFont
fonts:
- asset: fonts/iconfont.ttf
|
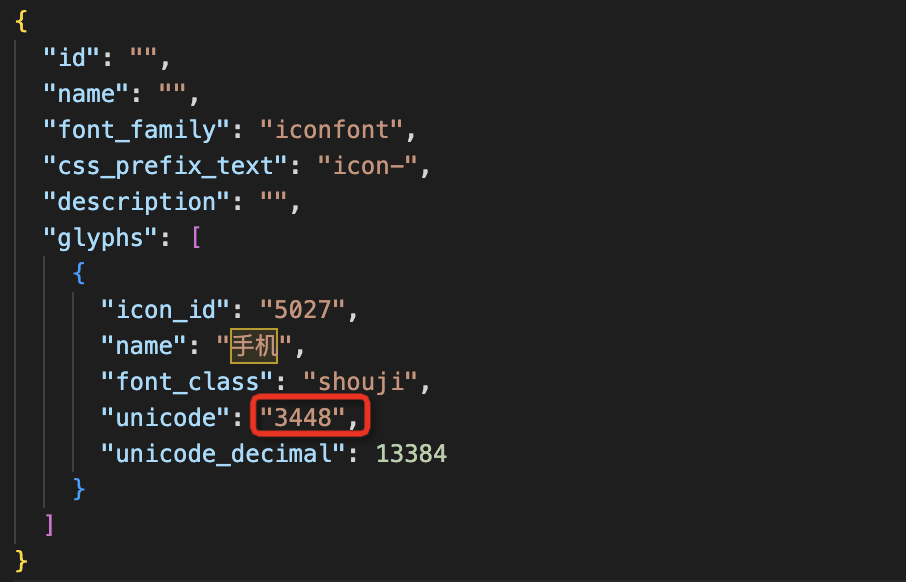
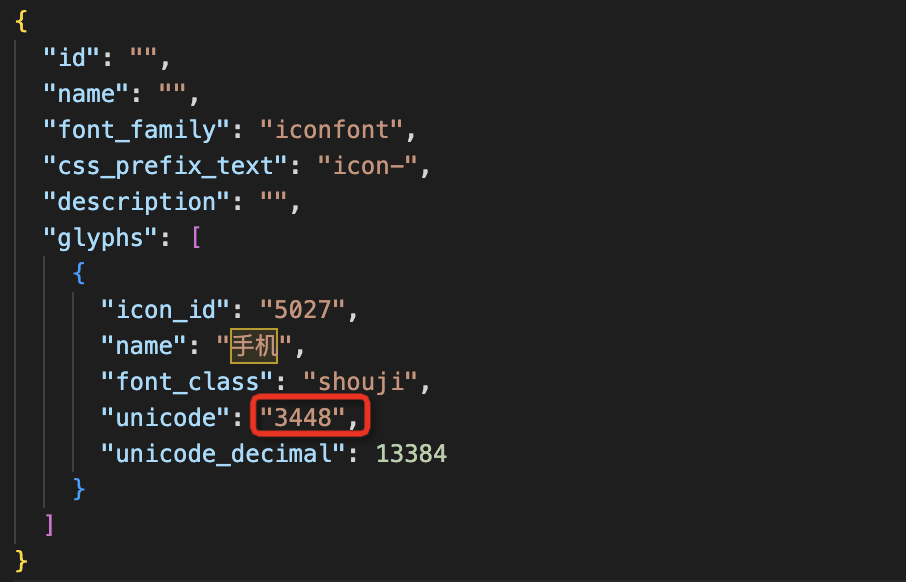
4、查看解压后的iconfont.json文件

5、新建一个工具类
1
2
3
4
5
6
7
8
9
10
| import 'package:flutter/material.dart';
class CustomIcons{
static const String fontFamily = "IconFont";
static const IconData phone = IconData(0x3448,fontFamily: fontFamily);
}
|
使用图标
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| import 'package:flutter/material.dart';
import 'package:flutter_demo/common/custom_icons.dart';
class IconPage extends StatelessWidget {
const IconPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Scaffold(
appBar: AppBar(
title: const Text('Icon'),
),
body: const Center(child: Icon(CustomIcons.phone)),
),
);
}
}
|
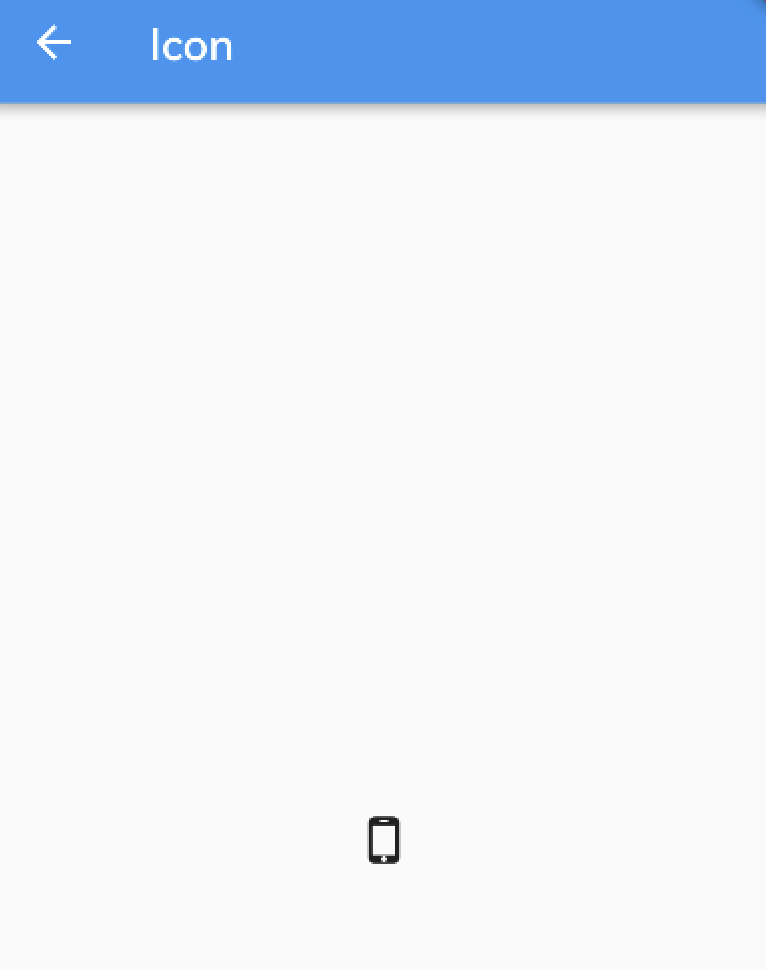
效果: