Artifactory搭建本地仓库
个人博客
Artifactory搭建本地仓库
前言
之前使用Nexus Repositories Manager搭建了Maven本地仓库(可参考Android Gradle分类下的Android Gradle 多项目构建文章)。这里,用另一种方法:使用Artifactory来搭建本地仓库(参考Allen老师的课程)。
启动
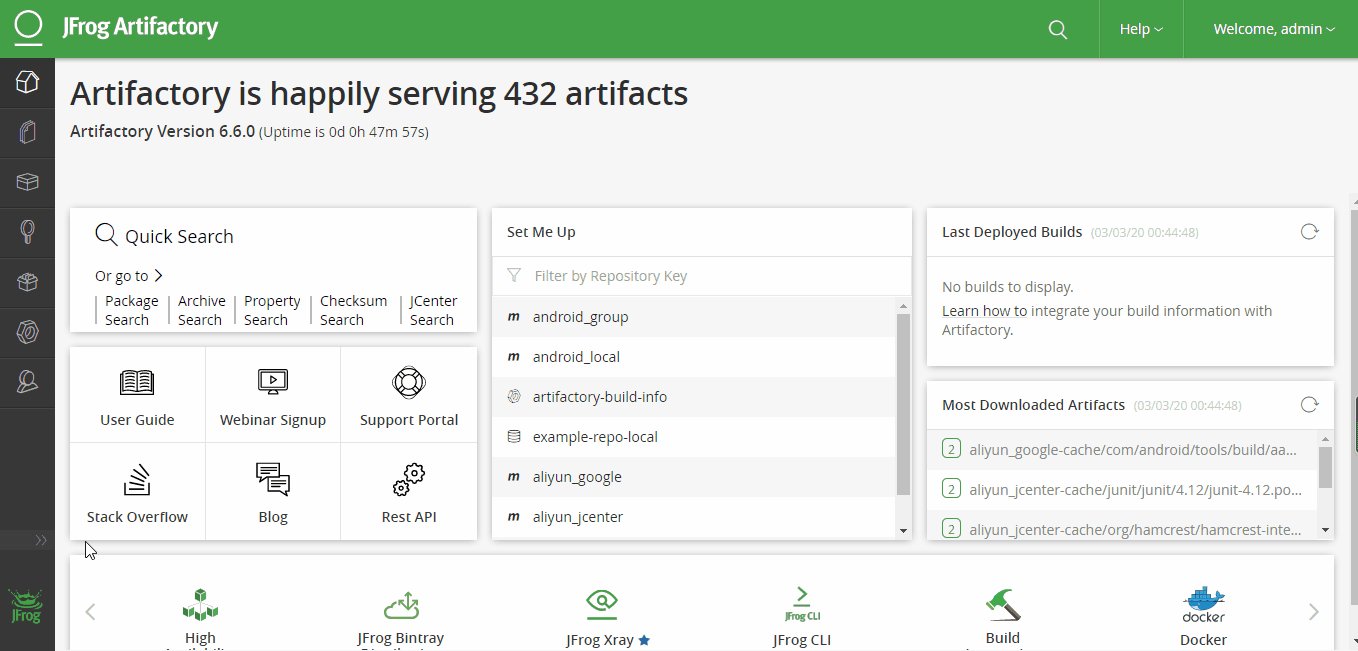
下载Artifactory后,如果环境是window系统,可以直接双击运行bin目录下的artifactory.bat文件,在浏览器地址栏输入:http://localhost:8081/artifactory/,进入后台管理面板。

创建本地仓库
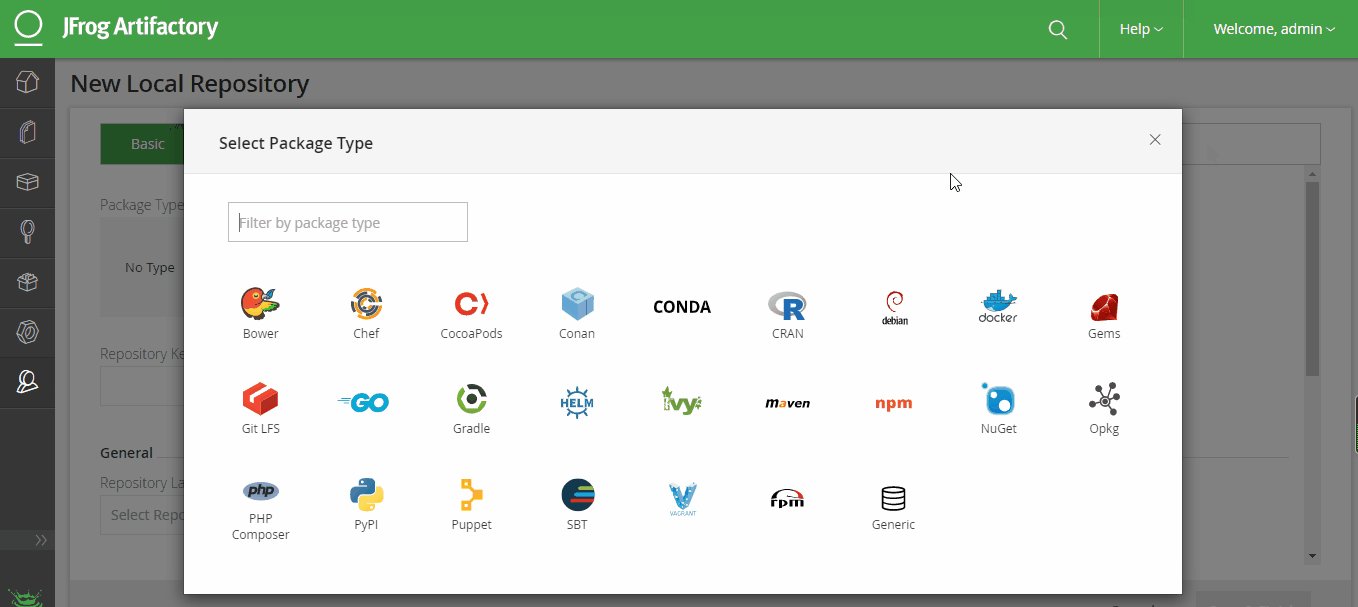
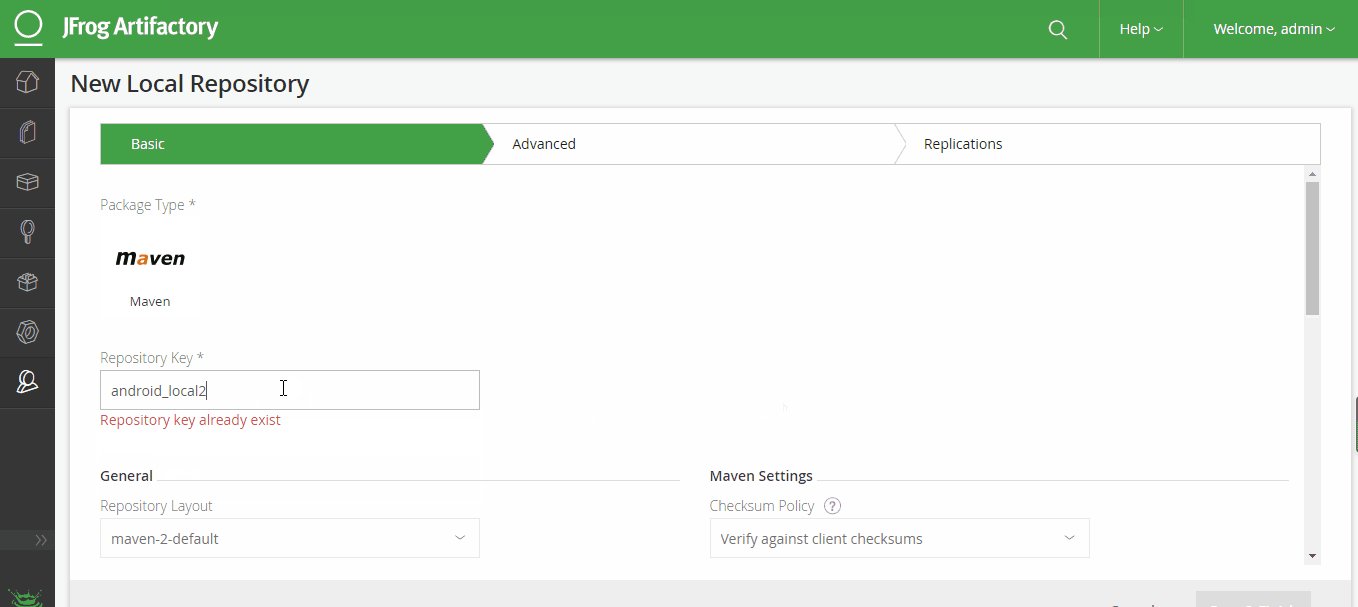
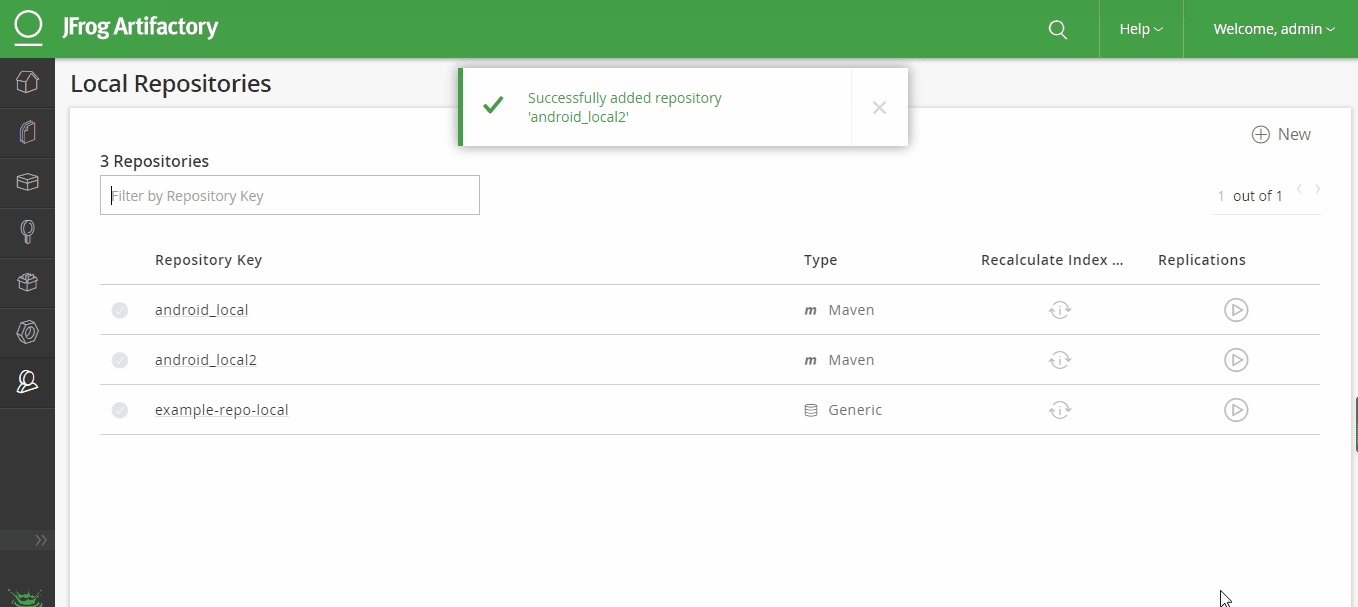
点击左侧菜单栏用户图标,然后选择右侧的Repositories下的Local,在打开的界面中,点击右上角的New,在弹出的界面中选择Maven,输入Repository key,这个key就是本地仓库的名字,可能任意输入,但不能和已存在的仓库重名,输入后,不用修改其它,直接点击右下角的Save&Finish。
创建本地仓库的操作过程如下:

创建远程仓库
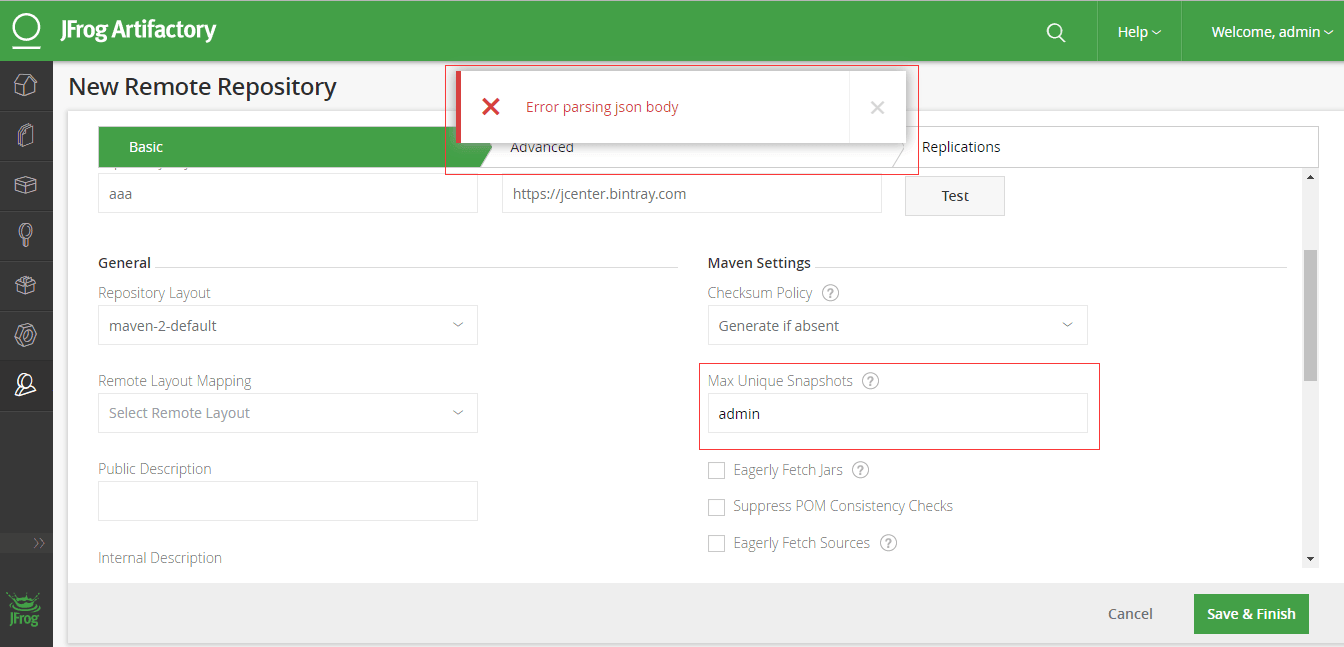
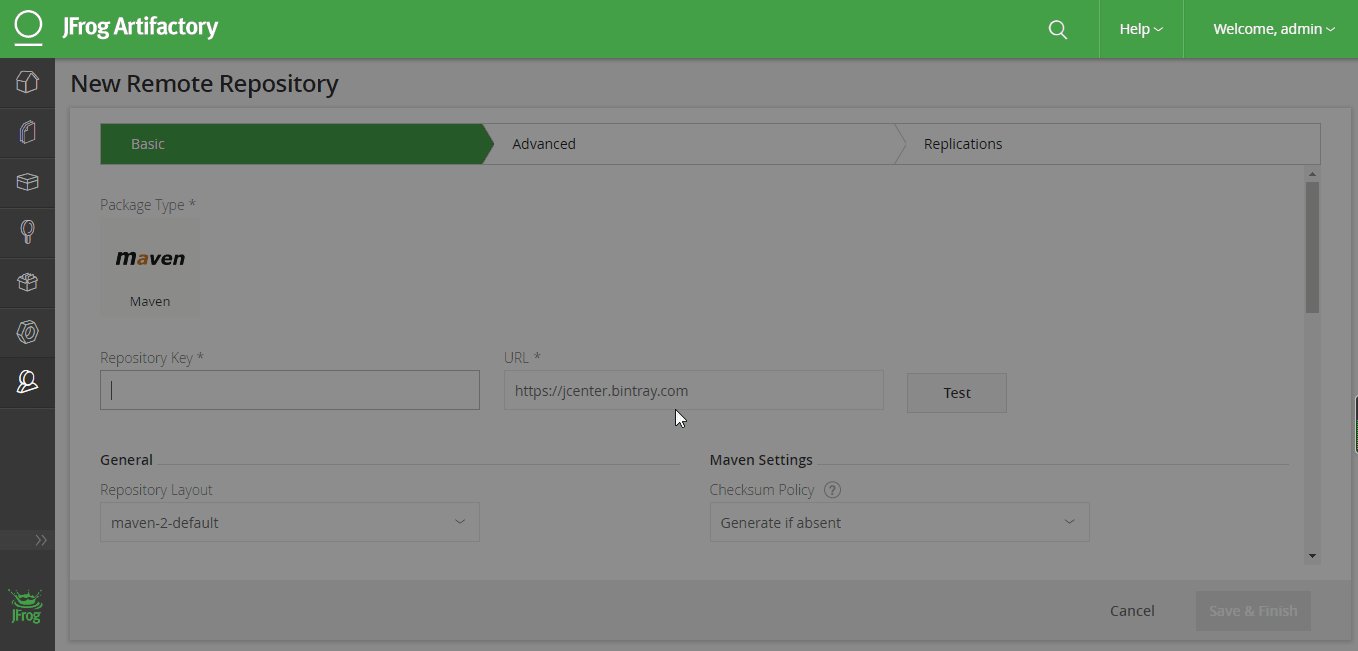
点击左侧菜单栏用户图标,然后选择右侧的Repositories下的Remote,在打开的界面中,点击右上角的New,在弹出的界面中选择Maven,输入Repository key,这个key就是远程仓库的名字,可能任意输入,但不能和已存在的仓库重名,输入后,还需要配置URL选项,配置完成后点击右下角的Save&Finish。
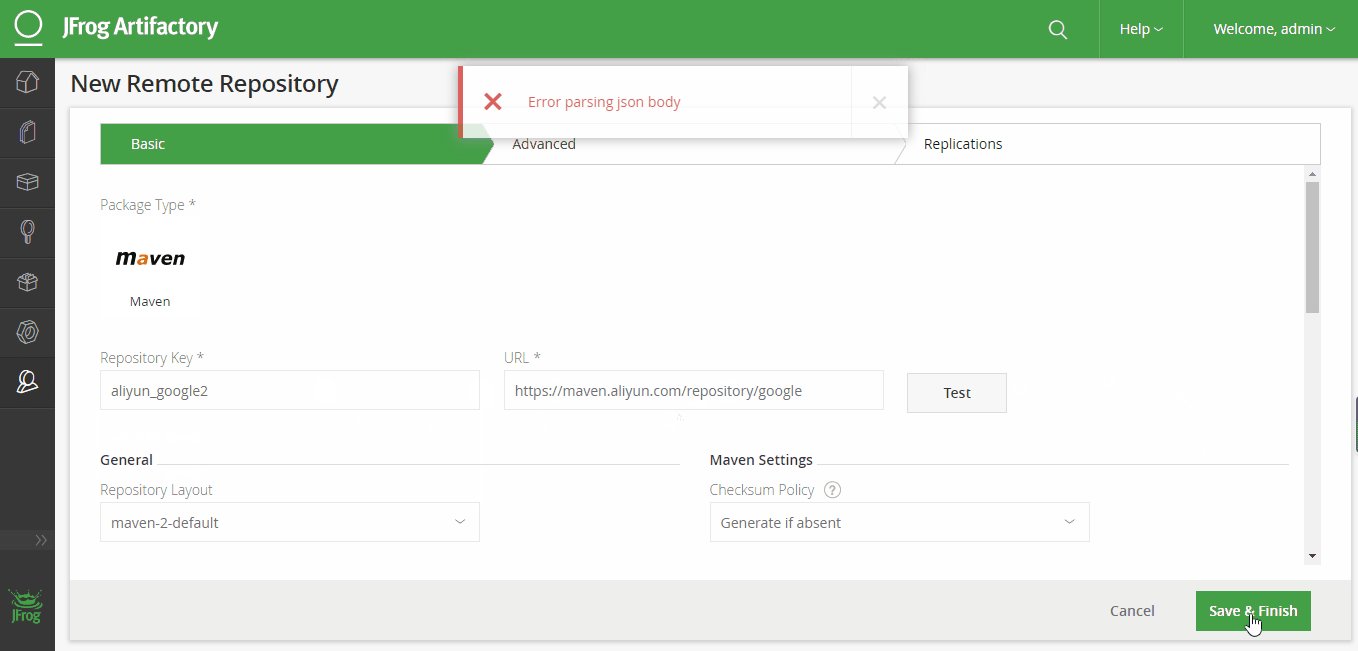
创建远程仓库时,容易出现以下的一个错误,提示Error parsing json body,出现这个问题,是由于Max Unique Snapshots的配置项,Chrome浏览器自己帮我们填充了admin的内容,而这个配置项是一个int的类型,删除默认填充的admin,再次点击Save&Finish就可以创建成功:

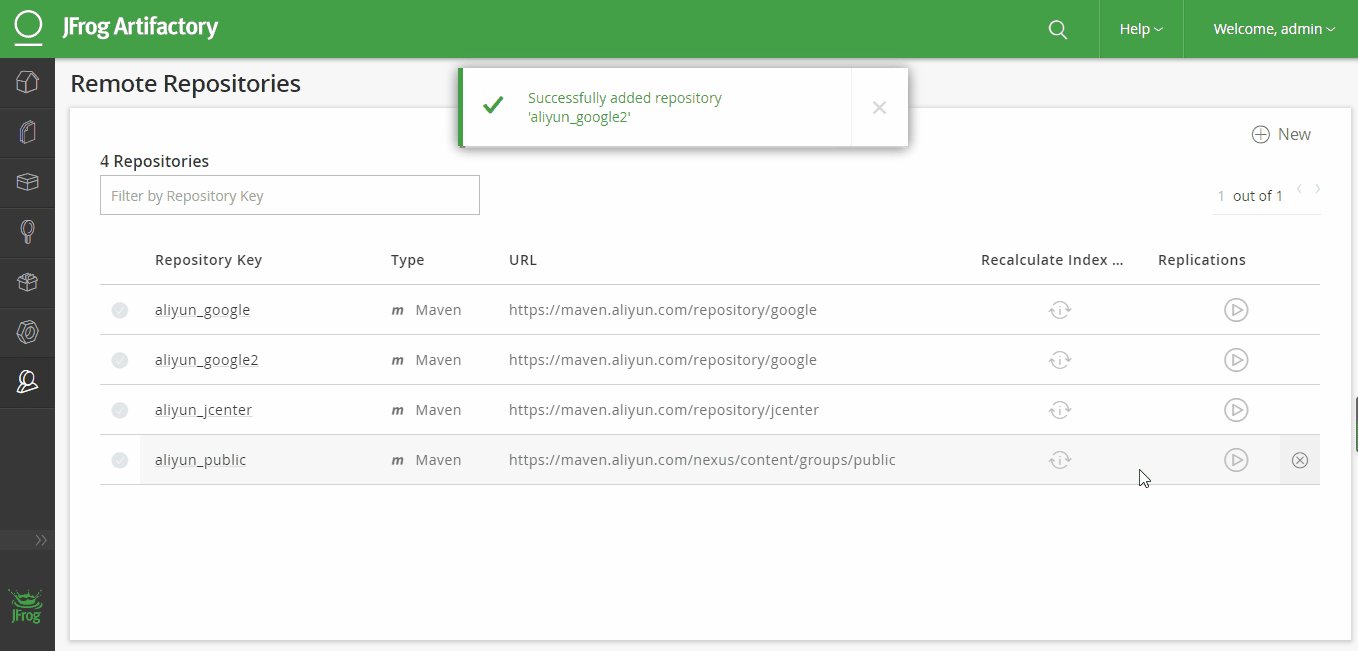
创建远程仓库的操作过程如下:

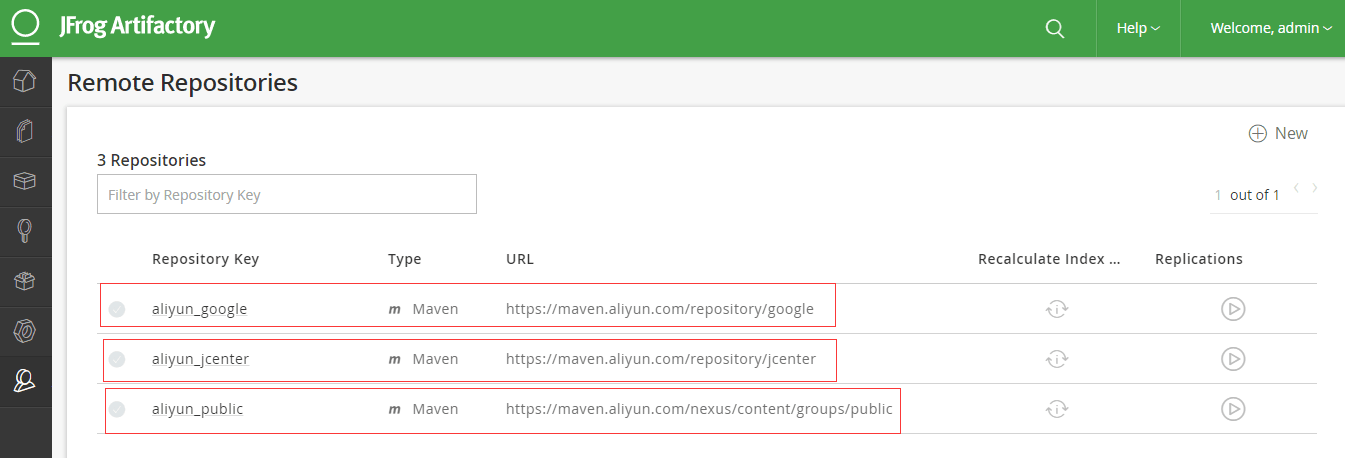
一般来说,我们需要创建google,jcenter,public这三个仓库,参照下面的URL依次创建:

创建虚拟仓库
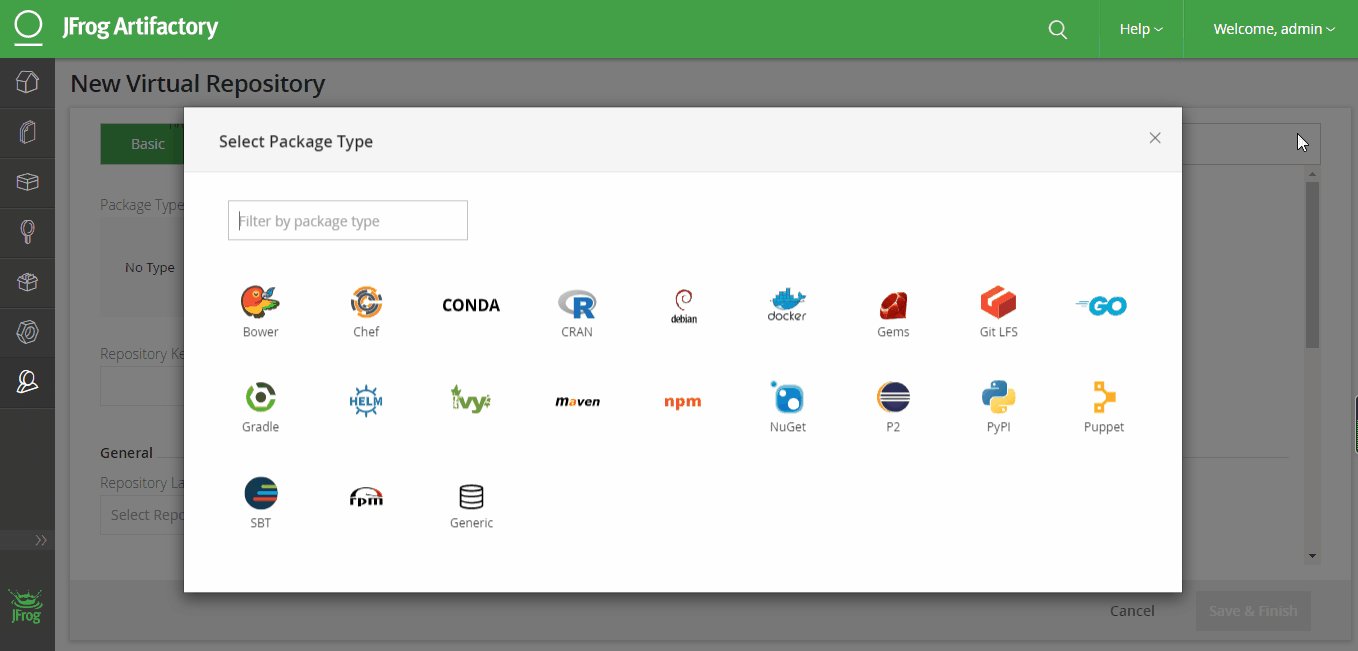
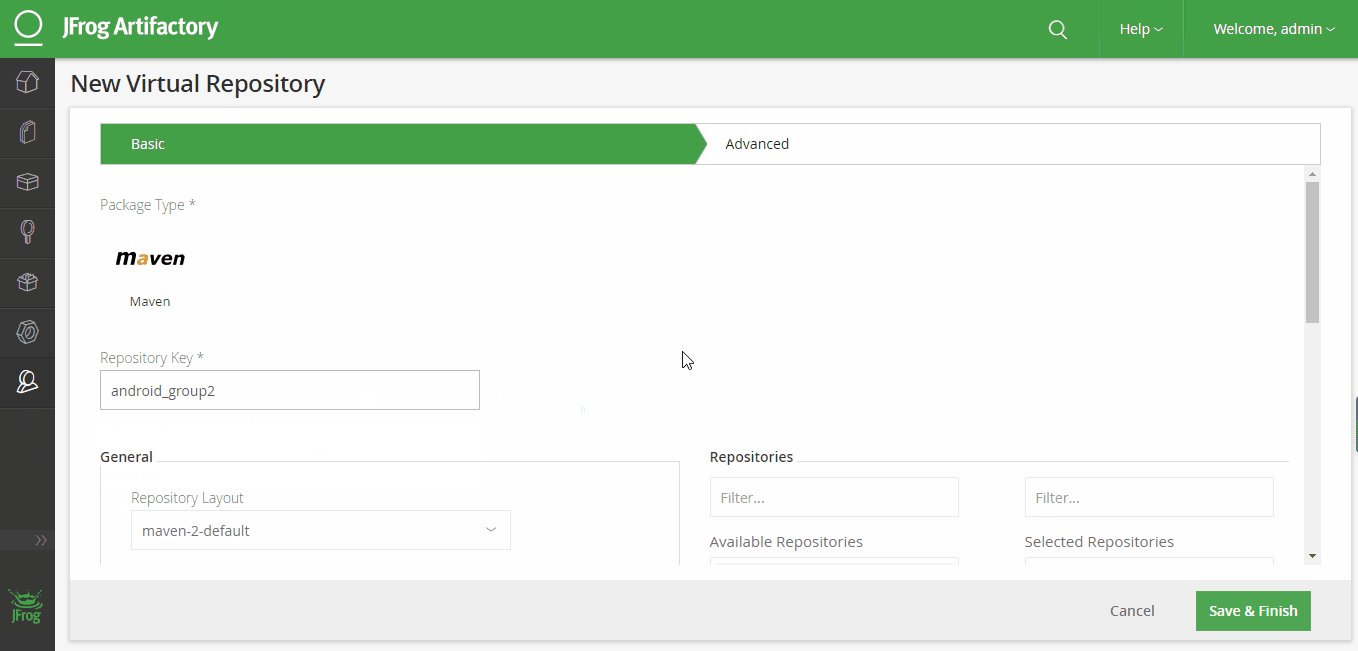
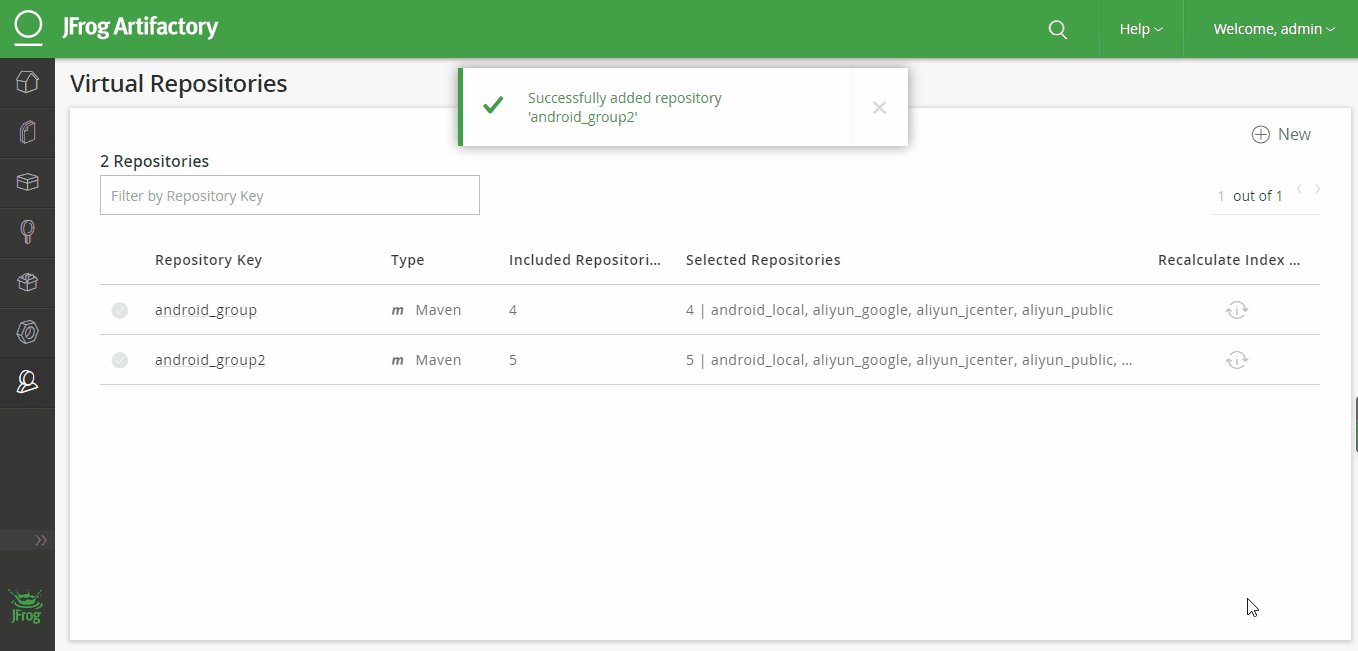
点击左侧菜单栏用户图标,然后选择右侧的Repositories下的Virtual,在打开的界面中,点击右上角的New,在弹出的界面中选择Maven,输入Repository key,这个key就是虚拟仓库的名字,可能任意输入,但不能和已存在的仓库重名,输入后,将之前创建的本地仓库和三个远程仓库选择到右侧选择列表中,配置完成后点击右下角的Save&Finish。
操作步骤如下:

上传文件到本地仓库
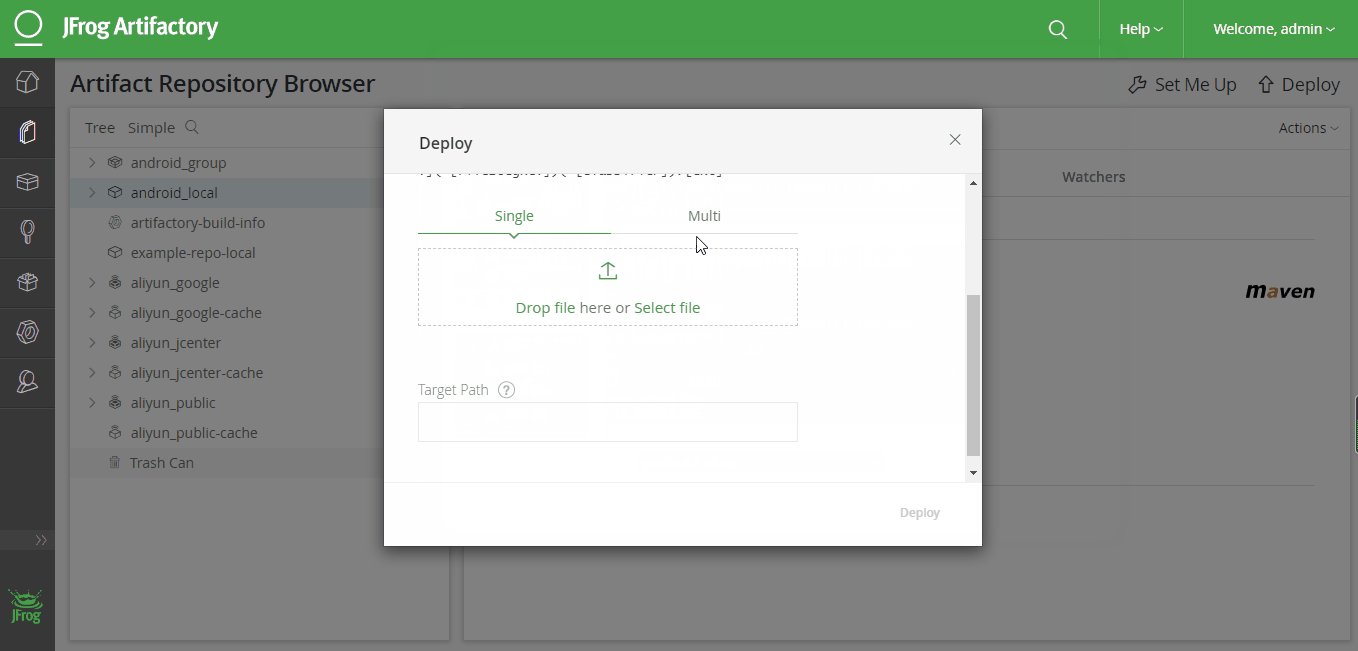
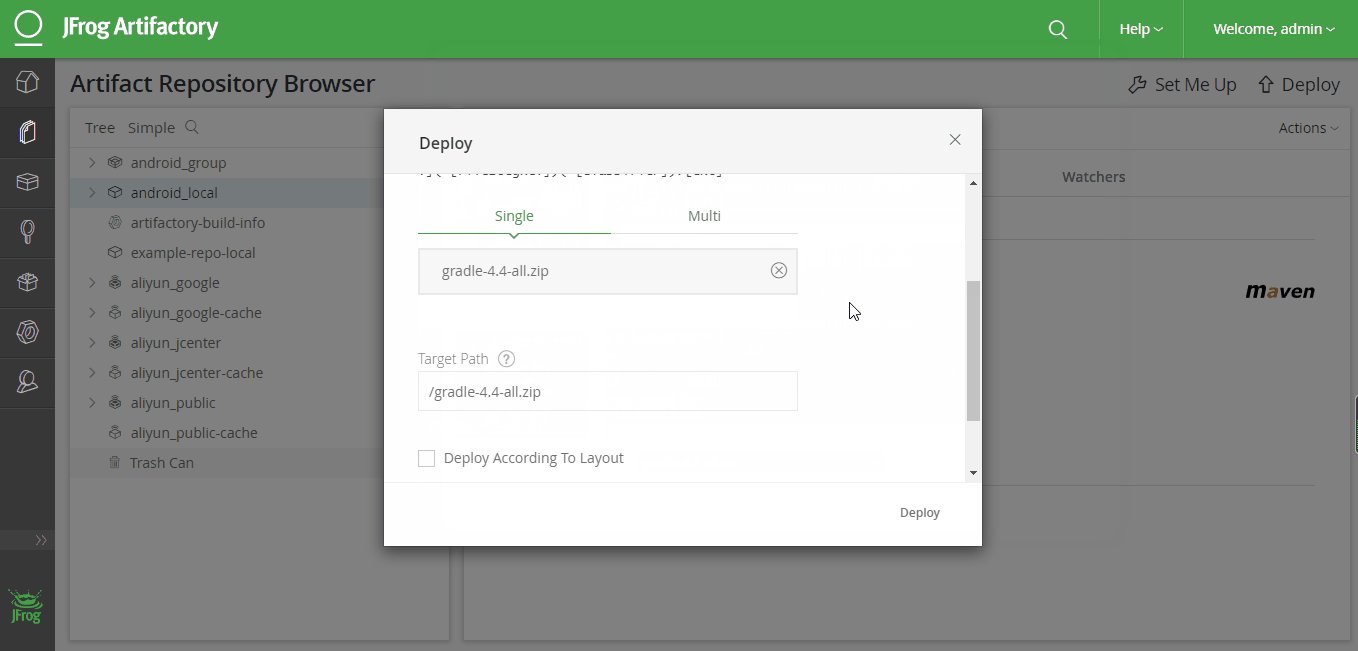
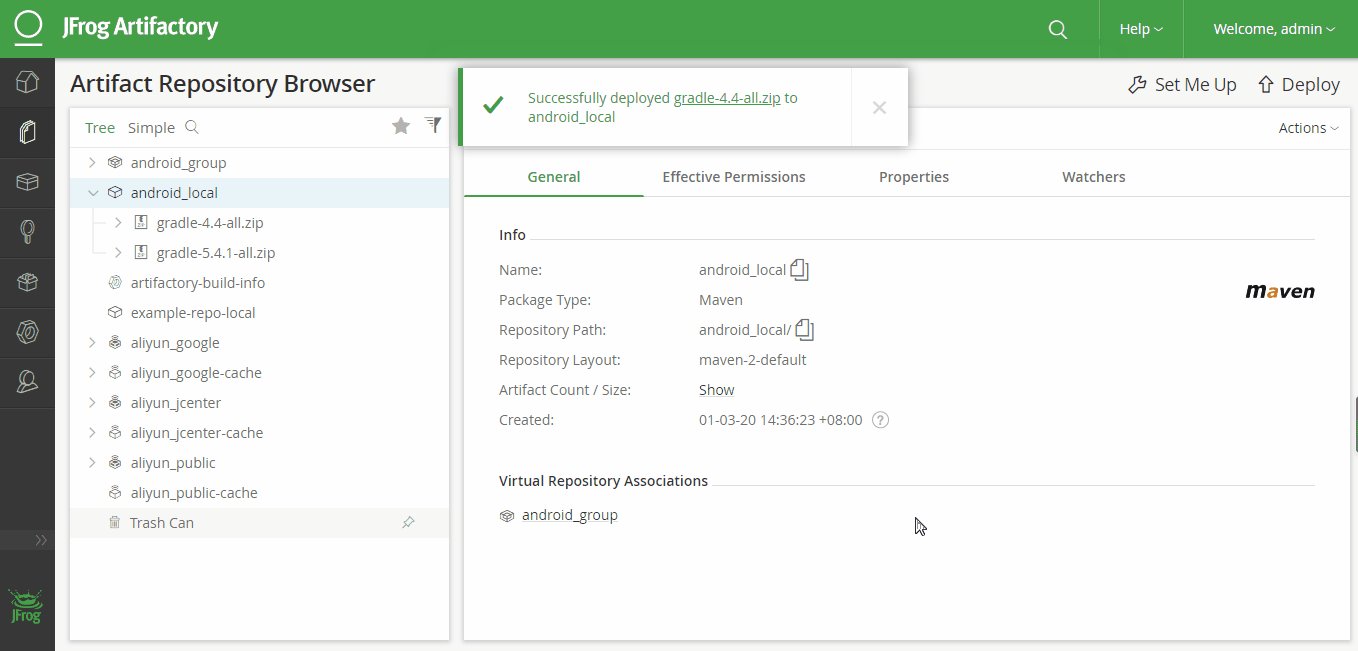
点击左侧菜单栏的Artifacts,选择之前创建的本地仓库,然后点击右上角的Deploy,在弹出的界面,选择需要上传的文件,上传完成后,点击右下角的deply。
操作步骤如下:

如果上传的文件大于100M,会报错。在用户-Configuration-General Configuration中,修改File Upload Max Size即可。
引入Artifactory
修改项目根目录下的build.gradle文件,将buildscript和allprojects节点下的repositories修改为本地搭建的artifactory地址
1 | buildscript { |
修改gradle-wrapper.properties文件中的distributionUrl的值
1 | distributionUrl=http\://localhost:8081/artifactory/android_local/gradle-4.4-all.zip |
Rebuild项目,依赖的资源,会先下载到本地仓库,后续再新建项目,依赖的资源如果在本地仓库已经存在,则会先引用本地仓库的资源。通过引用本地仓库,能够加快项目构建。